FluentUI.Blazor v4.7
Vue d’ensemble
Nous venons de publier une nouvelle version 4.7 de Microsoft.FluentUI.AspNetCore.Components. Cette version corrige certains bugs détectés ces derniers jours, mais ajoute également quelques nouvelles fonctionnalités.
- Calendar et DatePicker: Correction de la manière de calculer les mois et les jours et ajout de
Viewaux composants FluentDatePicker. - Grid: nouvelle propriété
AdaptiveRendering. - Wizard: nouvel attribut
StepSequence. - DataGrid: Possibilité d’effacer le tri, ajout de
Widthau composants Colonnes et amélioration deSortBy - MenuButton: Ajout de
ChildContentpour améliorer la personnalisation du contenu. - Popover: Ajout de
FixedPlacementpour résoudre certain problèmes de posionnement. - PullToRefresh: Ajout de
PullToRefreshpour gérer la distance de tirage avant le rafraichissement.
Breaking change
Afin d’éviter des conflits entre mes méthodes .NET existantes et les méthodes d’extensions StartOfMonth, StartOfYear, StartOfWeek, ToTimeAgo, AddDays, etc. présentes dans la classe DateTimeExtensions,
nous avons modifié le namespace vers Microsoft.FluentUI.AspNetCore.Components.Extensions (ajout de Extensions).
Après la mise à jour vers la version 4.7 de FluentUI-Blazor, vous rencontrez une erreur de compilation à ce sujet, vous devez simplement
ajouter le using Microsoft.FluentUI.AspNetCore.Components.Extensions dans votre code (ou dans _Imports.razor pour l’appliquer globalement).
Nouvelles fonctionnalités
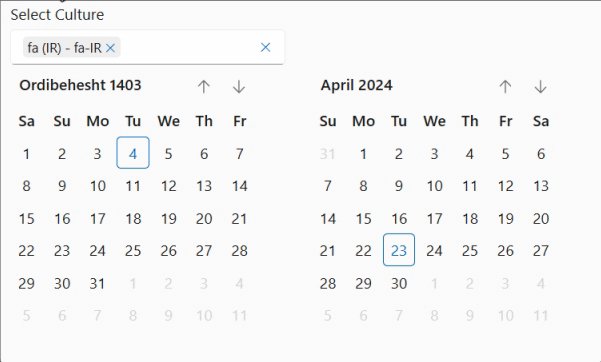
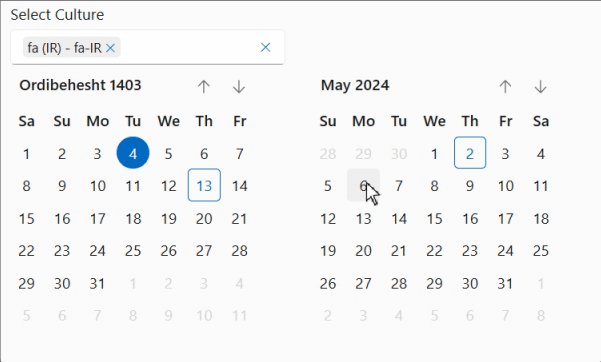
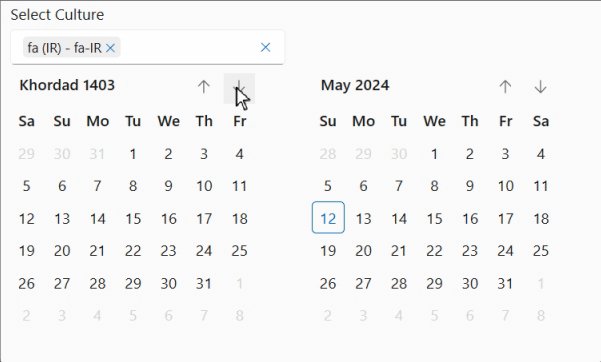
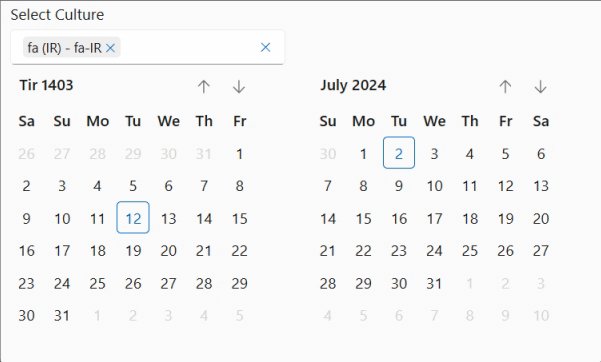
Calendar et DatePicker
Correction de la manière de calculer les mois et les jours, afin de répondre au mieux à certaines “Cultures” (par exemple fa-IR).
<FluentCalendar Culture="@(new CultureInfo("fa-IR"))"></FluentCalendar>

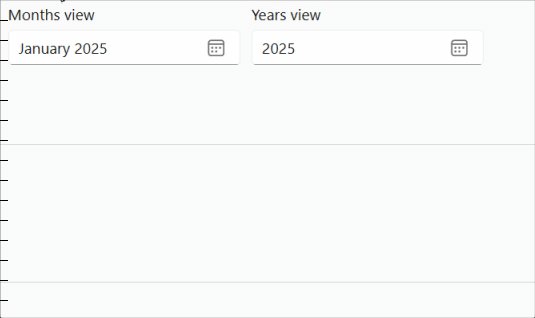
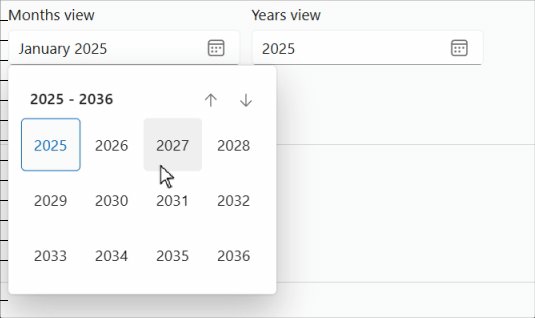
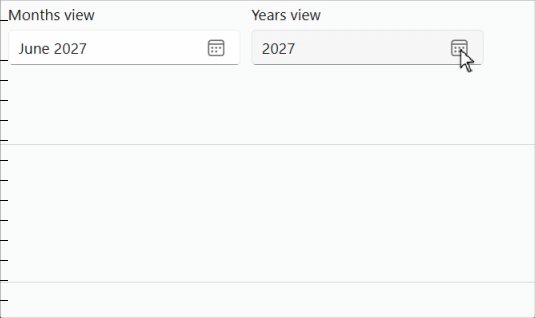
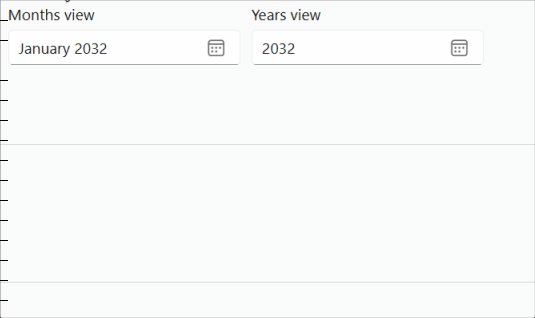
Ajout d’un attribut View aux composants FluentDatePicker afin de permettre une sélection du mois ou de l’année uniquement.
<FluentDatePicker View="CalendarViews.Months" />
<FluentDatePicker View="CalendarViews.Years" />

Grid
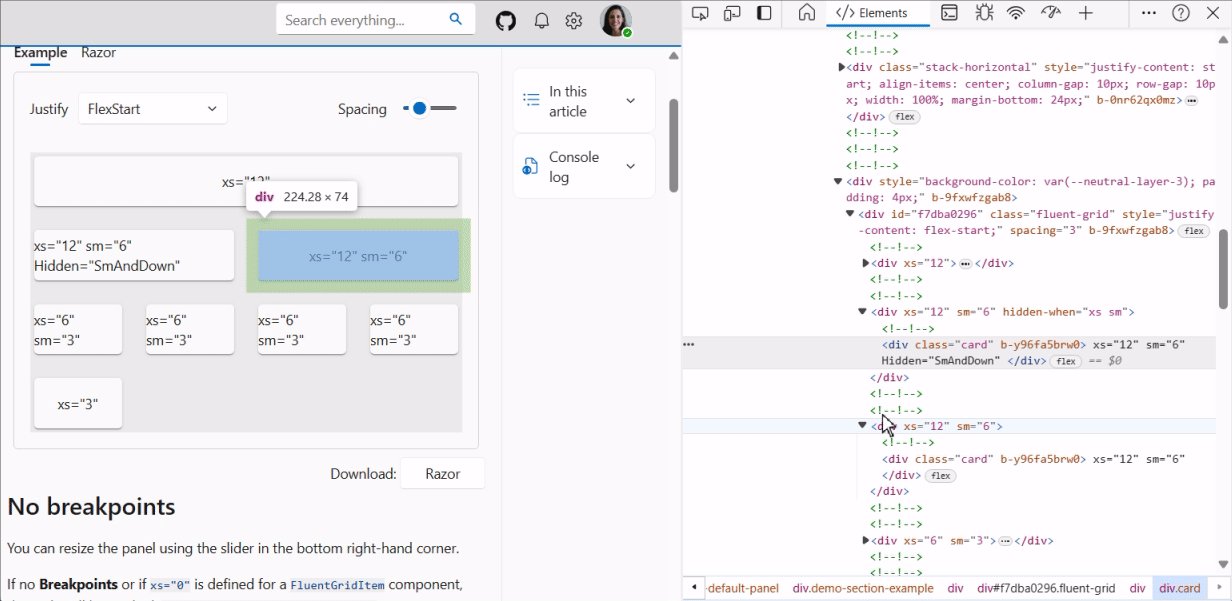
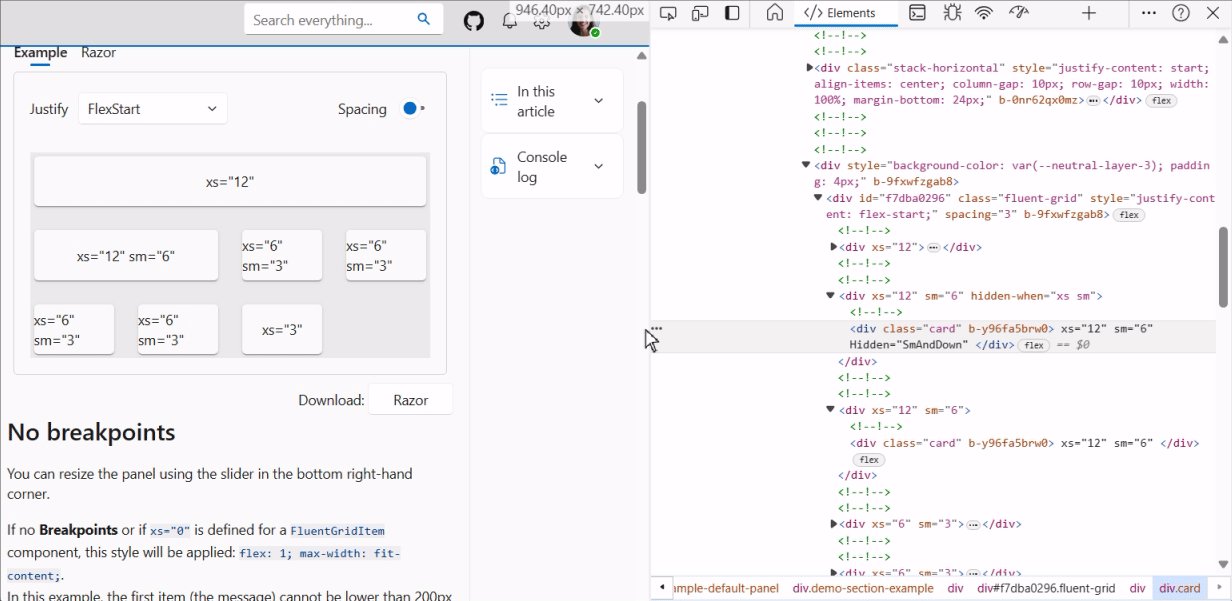
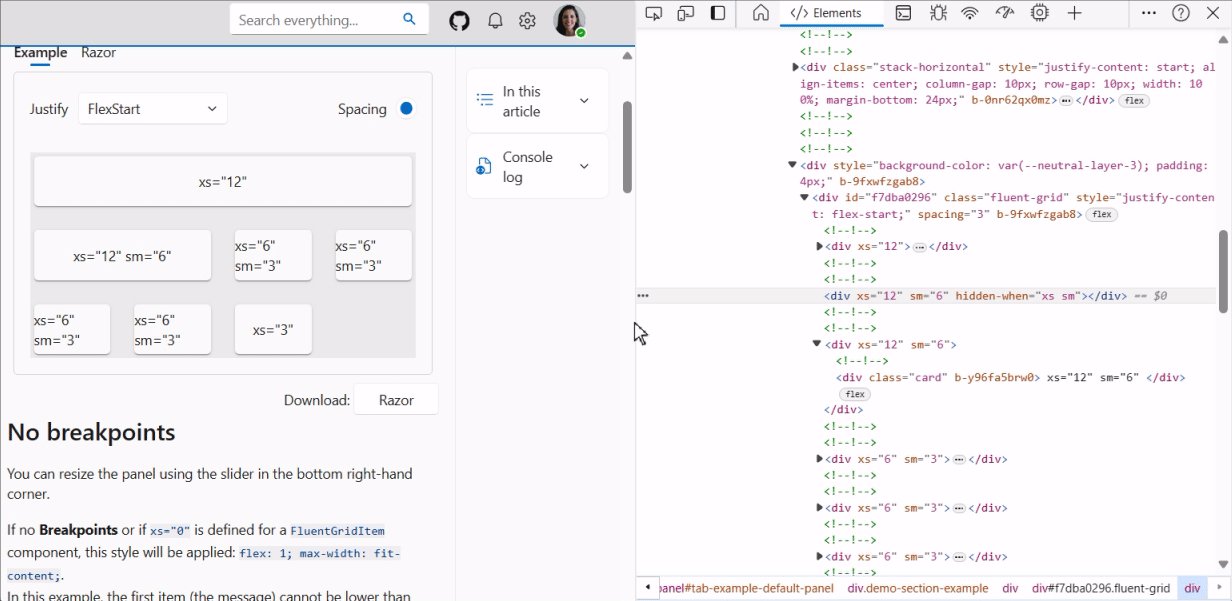
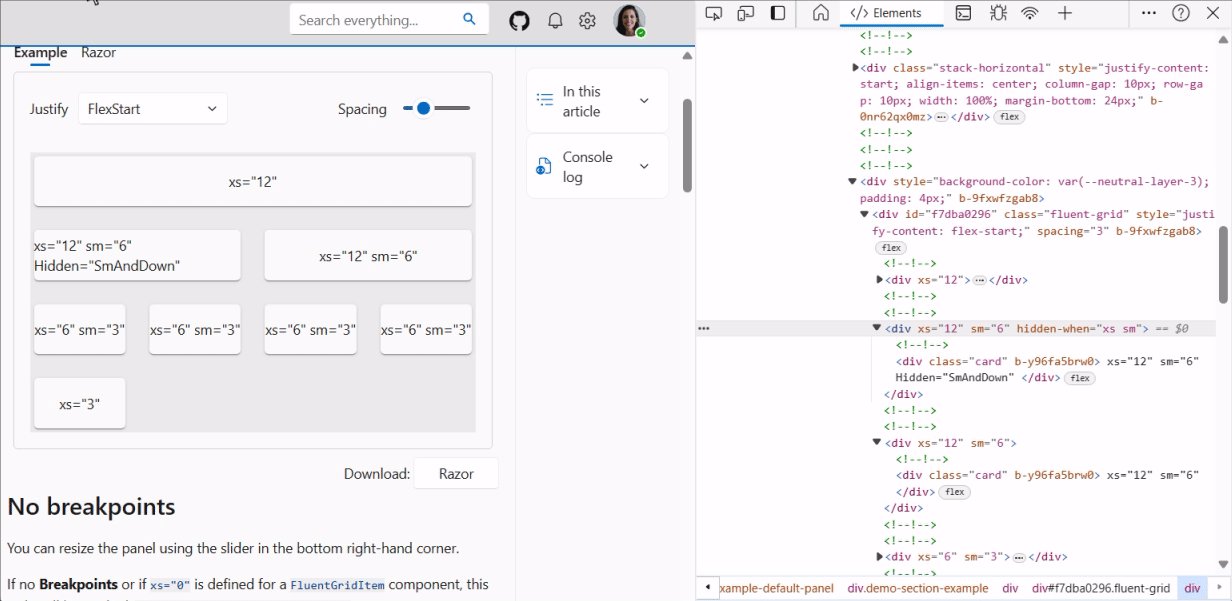
Nous avons ajouté une nouvelle propriété AdaptiveRendering au composant FluentGrid.
AdaptiveRendering permet de ne pas générer le code HTML du FluentGridItem qui respecte le HiddenWhen.
En d’autres termes, lorsque AdaptiveRendering=false (par défaut), le contenu du FluentGridItem est simplement caché par les styles CSS,
alors que si AdaptiveRendering=true, le contenu du FluentGridItem n’est pas rendu par Blazor.
Dans certains cas où ce contenu est important, il peut être plus efficace de ne pas générer le code HTML plutôt que de simplement le cacher.
<FluentGrid AdaptiveRendering="true">
...
</FluentGrid>

Wizard
Ajout d’un nouvel attribut StepSequence pour permettre un accès direct aux étapes précédentes ou à toutes les étapes du FluentWizard.
- Linear : L’utilisateur peut accéder à l’étape suivante/précédente uniquement à l’aide des boutons Next/Previous (suivant/précédent).
- Any : L’utilisateur peut accéder à toutes les étapes en cliquant sur un élément.
- Visited : L’utilisateur peut passer à l’étape suivante à l’aide du bouton Suivant, ou aller à n’importe quelle étape précédente, déjà visitée.
Bien entendu, seules les étapes non désactivées sont accessibles.
Pour des raisons de compatibilité, le mode par défaut est
Linear.

DataGrid
Effacer le tri
Auparavant, lorsqu’un tri était exécuté sur une grille de données (en cliquant sur un bouton d’en-tête de colonne), il n’y avait pas d’option pour retirer ce tri.
Il est maintenant possible de faire un clic droit sur l’en-tête de la colonne pour effacer le tri et rétablir la situation par défaut.
Pour des raisons d’Accessibilité, vous pouvez utiliser Ctrl + Enter pour supprimer le tri, lorsque l’en-tête de la colonne est focalisé.
Column Width
Il est maintenant possible de définir la largeur des colonnes grâce à un nouvel attribut Width lors de la définition des colonnes.
Cela remplace la propriété GridTemplateColumns qui est toujours utilisable, mais vous ne pouvez pas utiliser les deux manières de définir les largeurs des colonnes:
soit via GridTemplateColumns, soit via Width mais pas les deux.
Exemple
<FluentDataGrid Items="@people">
<PropertyColumn Width="100px" Property="@(p => p.PersonId)" />
<PropertyColumn Width="50%" Property="@(p => p.Name)" />
<PropertyColumn Width="50%" Property="@(p => p.BirthDate)" />
</FluentDataGrid>
SortBy
Précédemment, la PropertyColumn ne prennait pas en charge le paramètre SortBy.
Il est maintenant possible de fournir une configuration de tri par défaut, en ajoutant la possibilité de définir une implémentation personnalisée de SortBy.
Plus de détails sur #1877
MenuButton
Nous avons ajouté un paramètre ChildContent à FluentMenuButton.
Cela permet de fournir manuellement les enfants FluentMenuItem et donc d’utiliser tous ses paramètres (comme Disabled).

Popover
Nous avons ajouté un attribut FixedPlacement au composant FluentPopover afin de résoudre certain problèmes de posionnement.
Cette valeur indique si la région est positionnée à l’aide du CSS position : fixed. Sinon, la région utilise position : absolute.
Le positionnement fixe permet à la région de s’affranchir des conteneurs parents.
PullToRefresh Request
Pour éviter de commencer à afficher le “Tip” du composant PullToRefresh, nouveau paramètre DragThreshold masque le “Tip” tant qu’il n’est pas tiré à au moins DragThreshold pixels.
Accessibilité
- AppBar: Appliquer les exigences du “rôle” #1871.
- DataGrid: Ajout d’un redimensionnement de la largeur des colonnes, à l’aide du clavier:
+ou-pour agrandir ou rétrécir la colonne,Shift+Rpour revenir à la taille originale
Bugs
- Input NotifyFieldChanged is called twice for all
FluentInputBasederived components #1846 - Paginator spelling issue in
FluentPaginator.razor.cs#1829 - Select Allow value to be set when component is disabled #1892
- Slider Fixes thumb redraw issues #1873
- Wizard Fix the Wizard bullet number style #1905
Icons
Nous avons également mis à jour la bibliothèque d’icônes en y intégrant 32 nouvelles illustrations.
Corrections diverses
Le reste des corrections et des changements pour cette version est (à nouveau) une liste assez longue. Nous vous renvoyons à la page What’s new sur le site de la documentation pour une vue d’ensemble complète (y compris les liens vers les problèmes et les demandes de modifications sur GitHub).
Web sites
- Documentation: https://www.fluentui-blazor.net
- Preview: https://preview.fluentui-blazor.net
- NuGet packages .NET8: https://aka.ms/blazor/fluentui/libs
Feedback
Si vous trouvez quelque chose qui sort de l’ordinaire, faites-le nous savoir dans le repo sur GitHub, ou Twitter / X.

